ゲームプレイレビュー in TGS
みなさまどうもお久しぶりです。9月の18日に東京の幕張メッセで行われた東京ゲームショーにいってまいりました。
そこでプレイさせていただいたゲームのレビューをつらつらと書いていきたいと思います。かなり個人的な意見ですので、一意見として受け取っていただけたら幸いです。
{ゲームスクールコーナー};
こちらのコーナーは全国の専門学校さんや大学さんの生徒さんの作品が展示されているコーナーでした。今流行りの...とでもいいますか、VRの作品が多かった印象でした。親子連れの方が多かった気がしました。
1.からくり忍者
こちらの作品はZKOOというデバイスを用いて、手の動きを感知するシステムをうまく使えていたと感じました。ゲームの内容は手を握るとパワーを溜め、離すと溜めた分だけの時間攻撃ができるといったものです。非常に直感的な操作でほんの数分で操作をマスターできるほどです。敵を倒した時に出るエフェクト、サウンドも爽快感あふれるもので何回もプレイしたくなる面白さを秘めている作品だな、と感じました。
Scoreを競うことで、お友達とプレイした際ではさらに楽しめるかと思います。(実際私も友達とスコア競いで盛り上がりましたw)

2.HALLOWEEN SHOOTING
こちらの作品はOculusRift DK2とXbox360コントローラーを使って、お化けをどれほど退治できるか..というものを競う作品です。
視点の移動をDK2側で取るのではなく、純粋にコントローラーのパッドで取っているためあまり酔う、といったことはなさそうでした。ただ一つ、残念な点としましてはフレームレートが低く、下手したら酔う方もいるかもしれないという点です。グラフィックはデフォルメされてる感じであまりパフォーマンスをもっていかなそうな感じだったのでPCのスペック不足だとは思いますが少し残念でした。ですが、それを忘れさせてくれるほどにはお化けのモデルがかわいかった印象を受けましたw

3.SPACE FIGHTER
こちらはXbox360のコントローラーを使っての画面分割マルチプレイが可能なシューティングゲームです。最大で4人同時プレイが可能なので4人でプレイしてみましたが、それはもう白熱してゲーム会場ということを忘れて楽しんでしまいました...w(周りの方、うるさくてすみません。)
一位になると周りのプレイヤーがポイントがほしいがために私を狙いに来るので逃げ回るのに必死でしたw操作もいたってシンプルで分かりやすかったです。

4.Connect
こちらのゲームはスマートフォンでのゲームでした。ゲームのシステムは画面に表示された魔法陣にいくつかの模様を描き、描いた模様に応じてさまざまなアクションが起きる、といった感じです。
スタッフの方に丁寧に操作を教えていただいた後に本編なのですが、このゲーム意外と頭を使う...w出てくる敵によって攻撃パターンが違うのでどのタイミングで攻撃するのか防御するのかなど数ターンで覚える必要があるためやりごたえは抜群。
魔法陣を描くのは慣れてしまえば直感的に描けるので慣れたら楽です。個人的にいろいろとアイデアをもらえた作品でした。


5.ELEC HEAD
こちらの作品は日本ゲーム大賞2016アマチュア部門の最終審査に進出したというだけあってかなりゲームとしてのできはすごく、プレイしている間は時間を忘れてプレイしてしまいました。ELECという電気ロボットを操作してゴールを目指すといったシンプルな内容なのですが、パズル要素もありアクション要素もありと贅沢な作品でした。サウンド、グラフィックもともにとても凝っているため市販で売ってくれたら買うレベルです。()


6.4D FOLLOWERS
こちらのゲームも日本ゲーム大賞2015を受賞した作品です。作戦フェイズと行動フェイズがあり作戦フェイズでやったことが記憶され、行動フェイズの時に障害物などをよけてゴールを目指すといった感じなのですが、シンプルに面白い。製品版がほしいです。グラフィックもかわいらしい感じでとても好印象でした。

{インディーコーナー};
インディーでゲーム開発をしている方々のコーナーでした。どこの作品もクオリティは高い...。
1.LAST STANDARD
こちらの作品はサイコダイブというものを用いて、プレイヤーに最適な武器を選びプレイしてもらう、といった内容のゲームでした。最初に10問ほどの質問に答えるのですが、私が真面目に10問答えたところプレイヤーキャラクターがう○ちになってしまい一緒に来ていた知人には笑われ、集中できませんでした。ぜひ、開発者の方にどのような性格の人がう○ちになるのか聞きたいものです。w
グラフィックですが、UnrealEngine4を使用しているため非常にリッチな印象を受けました。操作の面もいい感じでした。

以上、超個人的なプレイレビューでした。写真を撮れなかった作品もあるので次回、TGSに行く際はなるべく撮れるようつとめたいと思います。
UnrealEngine4で1からゲームを作ってみよう!
みなさまどうもこんにちは。
先日、UnrealEngine4ハンズオンセミナーを開かせていただきまして、その際に作ったゲームの作り方を動画にしてほしいという要望がありましたので動画に全てまとめました。
下記のリンクから飛べますので、興味がある方は是非ご覧ください。なお内容といたしましては初心者向けとなっておりますので、何卒ご理解のほどをよろしくお願いします。
「初心者向けUE4」TimeLineを使ったドアの開閉
初めまして。初投稿になります。
今回はBPのTimeLineを使ったドアの開閉を紹介したいと思います。
まず、ドアを用意しましょう。(今回はStarterContentのSM_Doorを使用しています。)

まずこのドアからBluePrintを作りましょう。
赤丸で囲った "ブループリント/スクリプトを追加" をクリックしてください。

クリックしたら、このような画面がでると思います。
ブループリントを保存する場所を聞かれるので今回はコンテンツ直下に "BP_Door" という名前で保存しました。

"ブループリントを作成" を押したらこのような画面が出てくると思います。

扉がたたずんでいます。かわいそうなのでこの扉にCollisionと呼ばれる恐らくこの記事で一番大事なものを追加してあげます。
赤丸で囲った "コンポーネントを追加"
をクリックしてください。

検索欄にCollision
と打ち込みBox Collisionを選択しましょう。

Box Collisionを選択した状態で拡大・縮小ツールを使ってこれぐらいの大きさにしましょう。

次にこのトリガーにオーバーラップした際に起きるイベントを作りたいので赤丸で囲った "イベント" のOn Component Begin Overlap
の+をクリックしてください。

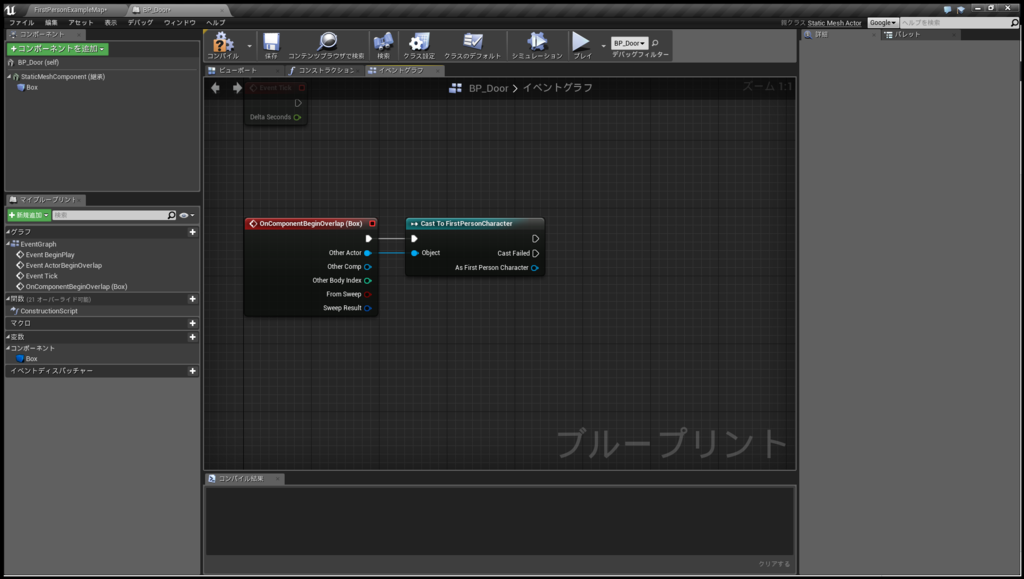
クリックしたらこのような画面になると思います。焦らないでください。
Other Actor
から線を伸ばしてあげて

cast to (自分が使ってるPawn名)を打ち込んでください。


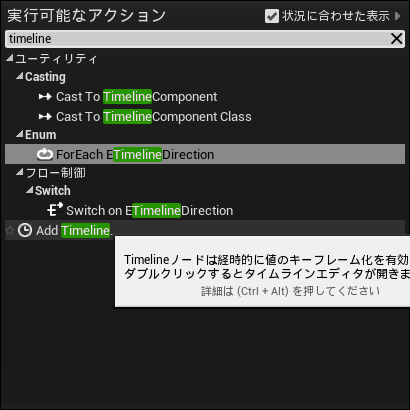
線を伸ばしてあげてTimeline
とうってあげてください。

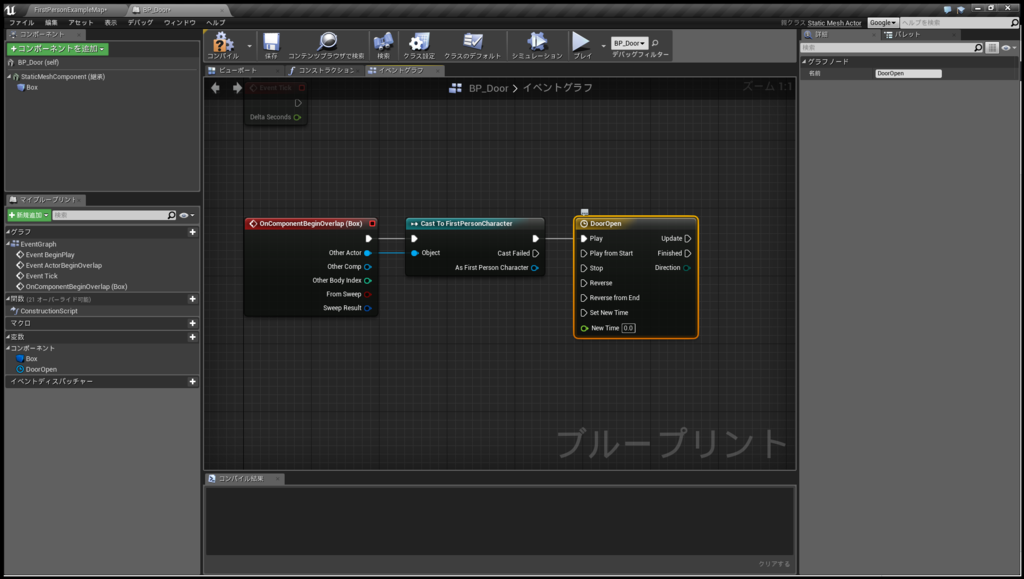
このようなノードが出てくると思うのでDoorOpen
という名前で保存してくだい。

赤丸で囲ったTimeLineノードをダブルクリックして

このような画面をだしましょう。

赤丸で囲ったf+
というとこをクリックしてください。

名前付けてください。(私の場合はOpenandCloseにしました。)
それではグラフに点を打っていきましょう。

赤丸で囲った0と1.5の場所に点を打ってください。(デフォルトでShift + 左クリック)
赤丸で囲った右の1.5の点をクリックしてください。

1.5の点をクリックして、時間の部分に1.5、値の部分に90と打ちましょう!

そうするとこんな感じになると思います。これで完了です。

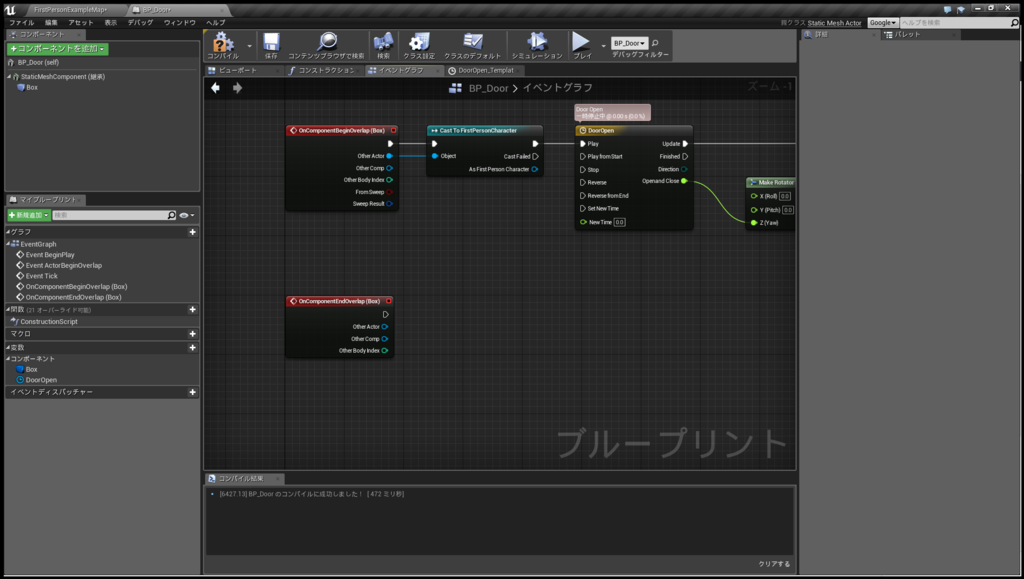
赤丸で囲ったイベントグラフ
の部分をクリックしてイベントグラフに戻りましょう。

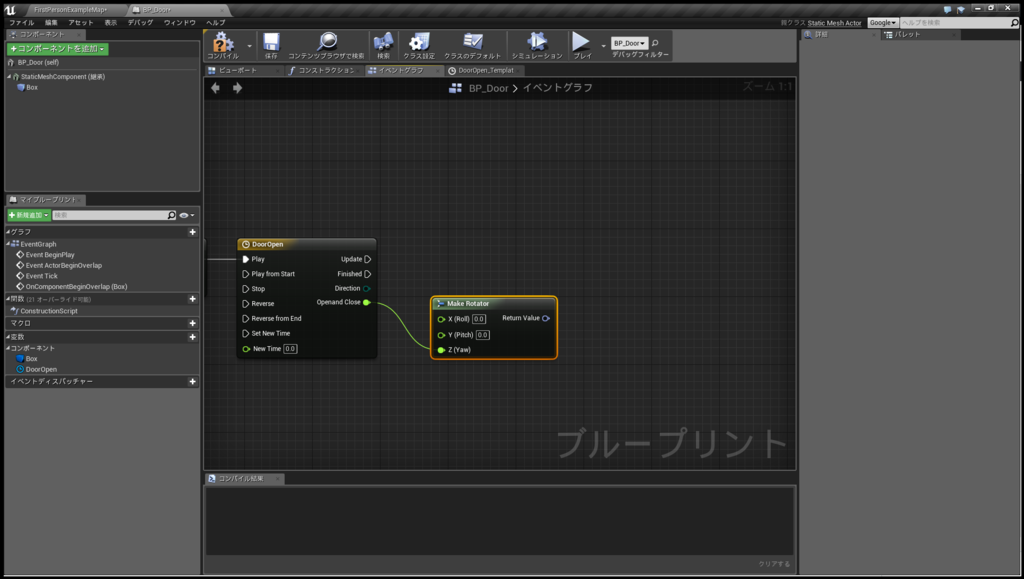
TimelineノードのOpenandClose
から線を伸ばしてあげて

make rotator
と打ち込んでください。

このようなノードが出てくると思います。デフォルトではX(Roll)につながれていると思いますが、恐らくZ軸での回転で扉を開閉すると思うので

Z(Yaw)につないで上げてください。

次にMake Rotator
ノードのReturn Valueから線を引っ張ってあげまして、SetActorRelativeRotation
を出してあげてください。

このようなノードが出てくると思います。

TimelineノードのUpdateピンからSetActorRelativeRotationにつないでください。

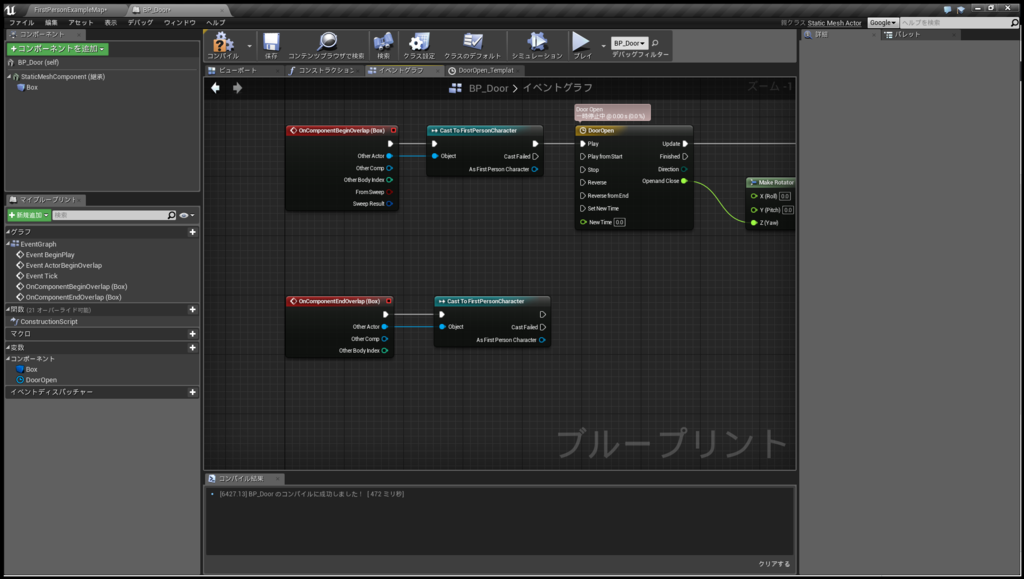
次に赤丸で囲った部分のBoxをクリックして

イベントのOnComponent EndOverlapの+ボタンをクリックしてイベントを追加してください。


上のOn ComponentBeginoverlapと同じようにcast to処理を挟んであげて、

timelineノードのReverseピンにつないであげましょう。
これでドアの開閉処理は完了です。コンパイルとセーブをして、動作を確認してみましょう!

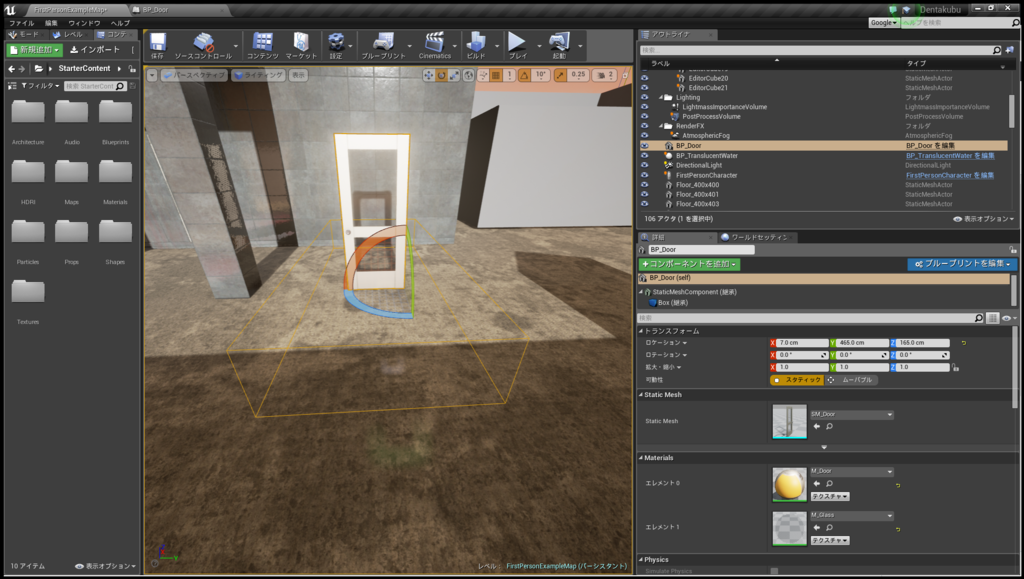
あれ....動かない....

そうなのです。可動性をスタティックからムーバブルに変更してあげないとこのドアの開閉は機能しないのです。


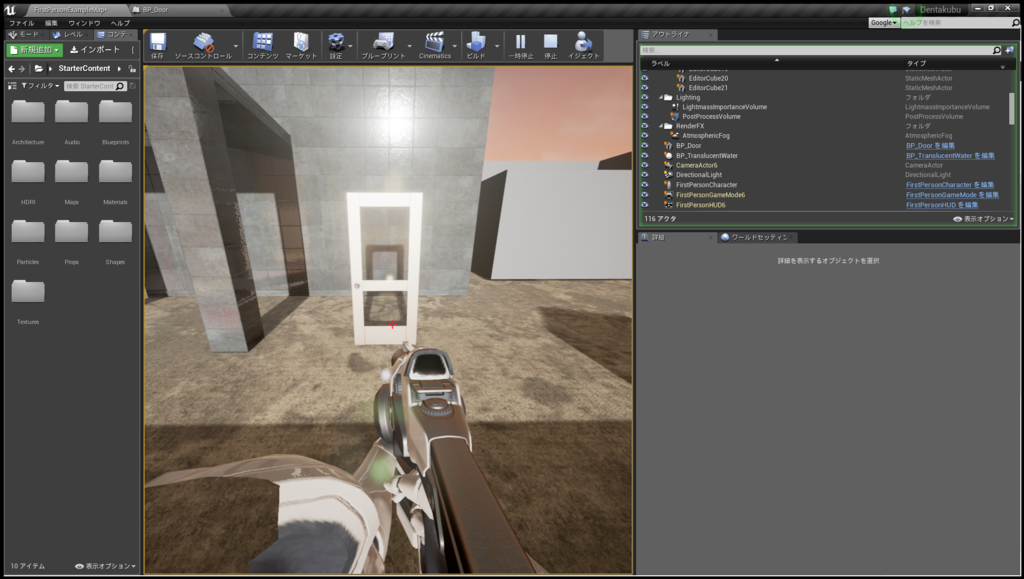
動いた!!!


以上でTutorialは終了です。お疲れ様でした。不明な点等ありましたらお気軽に('ω')